The spread of ‘personal tech’ (technologies we carry with us for personal use) isn’t slowing down anytime soon. The apps get smarter; the competition gets stiffer. As an eCommerce entrepreneur, you have to worry about things like ‘is my store experience good enough on mobile to hold people’s attention?’
Some think a business can’t provide a smooth experience online without a native app.
Today, we will look at why that assertion is wrong, what AMP and PWA eCommerce mean, how they can be used for better SEO and boosting sales, and opportunities for utilising AMP and PWA together.
- What’s the Difference? | AMP vs PWAeCommerce?
- Examples of Progressive Web Apps for eCommerce
- How to Start With AMP and PWA Together
- Trends Around PWA and AMP
- Dive Deep Into Magento 2 Mobile Costs | PWA vs AMP
- Summary
Is Your Site Struggling To Keep Up With Mobile Demands?
Need help keeping your website mobile-friendly? Our cutting-edge PWA development for eCommerce stores is the ultimate solution.

PWA is short for Progressive Web Apps. PWAs offer site visitors an experience that matches native mobile apps so closely as to be indistinguishable- especially when done well.
AMP stands for Accelerated Mobile Pages. The open-source technology, just like PWA, was developed by Google. AMP is a framework that allows developers to build a lightweight experience for mobile through the simplification of the HTML and strict adherence to optimized CSS rules.
Let’s pit PWA vs AMP:
What’s the Difference? | AMP vs PWAeCommerce?
| PWA | AMP | |
|---|---|---|
| The appearance of a PWA will closely mirror that of a native mobile app without skimping on any important features that set native apps apart. The whole point of having a PWA is to avoid prompting users to download an app (they can save the PWA to the screen, where it will look like an app icon) in a second, allowing them to quickly access features that are just as good, if not better, than native mobile apps. | Appearance | AMPs are not the most versatile options out there. They are best suited to users doing blog sites, businesses that depend on online ads for revenue, and media companies. They are not suitable for creating richer, interactive platforms (like what an eCommerce business would need.) |
| PWA development follows a set of optimized software development approaches aiming to make web application functions as good (or better than) native mobile apps. | Development | AMP development takes an approach that focuses less on replicating the native mobile app experience and more on stripping pages of any unnecessary baggage, so it is as streamlined as possible without losing important functionality for faster loading times. |
| The user experience of PWAs attempts to replicate the same feel and look of native mobile apps. You do not need an internet connection to load PWAs and enjoy a fuller, interactive journey through a site leveraging this technology. | User Experience | AMP technology allows websites to load faster, reducing the bounce rate. Instead of caching data like a PWA to make the experience faster for you, AMPs focus on caching URLs to load already streamlined sites. |
| The strength of a PWA lies in combining the latest and newest technologies of the web to mimic, rival, and even surpass a mobile app's experience and avoid prompting people to download an app, reducing the bounce rate further. | Performance | AMP delivers great performance by taking away all the unnecessary parts of a page. This stripped-down version is not as heavy to load and can deliver content almost immediately. |
| With relatively young technologies, finding the right and mature developers to bring the PWA to life may be a challenge that requires some research to find a good team for the job. | Support | Implementing AMP may be a challenge for existing websites since you'll have to manage two versions of the same website (HTML and AMP). Transactional websites (like eCommerce) need long-term support, something Google has not said much about. |

Or AMP and PWA together?
In our continued PWA vs AMP look, we are looking at each solution and what it can do for you.
AMP and PWA eCommerce: Pros and Cons
| Pros of PWA vs AMP | PWA's Cons |
|---|---|
| Its progressive nature allows it to work on any browser. | Only the latest versions of iOS (11.3 onwards) are supported. |
| It can adapt to screen sizes of widely varying dimensions. | The acrobatics of a PWA is battery-intensive. |
| The experience closely mirrors that of a native mobile app in both features and navigation. | Not every device supports the full capabilities of PWAs. |
| The information is always updated, aided by service workers. | There is not a lot you can do if the device goes offline. What you loaded before it cut out is what you keep. |
| The nature of a PWA makes it too short for unwanted code or malware to work its way inside. | There is not a lot of flexibility regarding specialized content like loyalty programs. |
| The PWAs are identified as applications by the Google search engine and indexed as such. | PWAs don’t have a presence on eCommerce stores (meaning they can’t funnel traffic to you). |
| The app can be used from a convenient icon people can add to their homepage, bypassing the app store entirely. | |
| People can easily share PWAs using URLs without needless installations. | |
| Even with a weak connection, the page will not rush to display an error message and keep the 'skeleton' of the loaded page open while trying to load the page again in the background. | |
Get an eCommerce Expert Consultation
Our Adobe Business Practitioner will audit and optimize your site for robust performance.

| Pros of AMP vs PWA | AMP's Cons |
|---|---|
| AMPs improve loadings speeds significantly, which makes content engaging while avoiding testing the patience of your visitors. | AMPs may not necessarily contribute traffic to your site. |
| AMPs have increased visibility. They won't add much in the way of domain authority, but they are eligible for display on Google's "Top Stories' near the top of the search results page. | AMPs may load quickly, but you'll notice that external content (like ads) lags. So, users may scroll past empty ad spaces (because they are still loading), minimizing conversion. |
| Engagement is likely to increase, as the minimalist design makes it easier for visitors to navigate the site. | AMP analytics is not up to par with what you’d want to have as an eCommerce business, which leaves you guessing about what you can do |
Some of the world’s leading brands have put PWA vs. AMP and chosen Progressive Web Apps. Some of the examples you may recognize include:
Examples of Progressive Web Apps for eCommerce
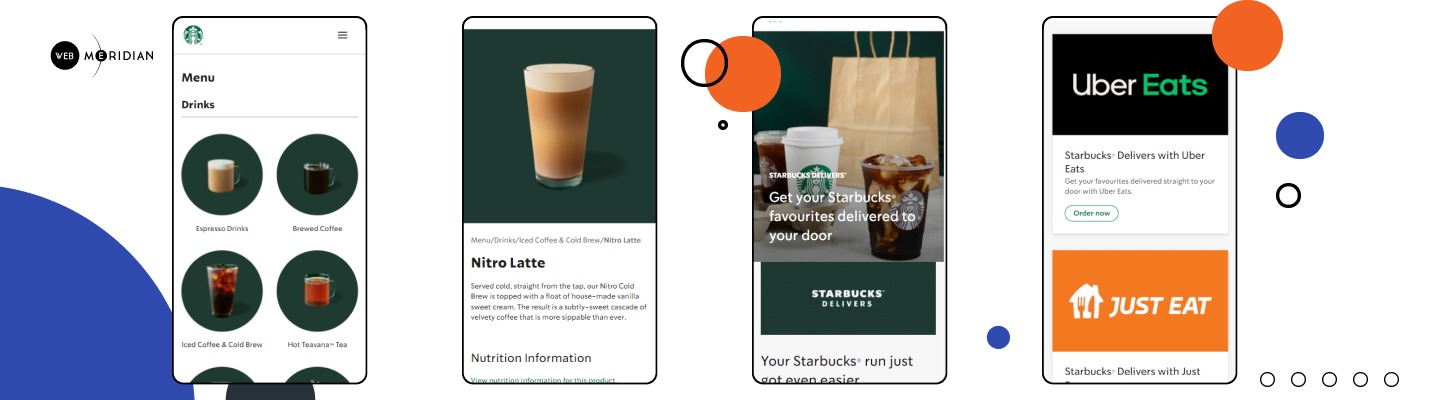
Starbucks’s intention with its PWA was to increase the order count and augment the native mobile app. The PWA is familiar, ensuring that visitors can order whatever they’d like without getting lost or having to navigate to find features they’d like to use.
As a news site, Forbes turned to PWAs to make the mobile experience better by reducing load times drastically (from 3-12 seconds to 0.8 seconds). Forbes recorded a 43% increase in sessions and a 100% increase in engagement.
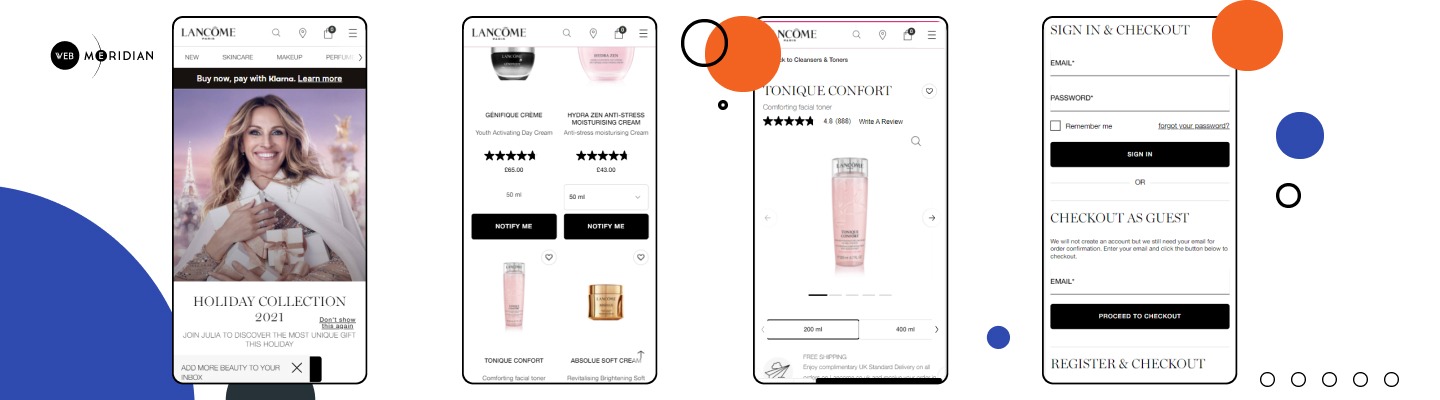
Lancôme was one of the early adopters of the technology. It was a fruitful choice since they could accommodate all the bells and whistles of the app right in a browser. The native app and PWA look very similar with the same UI, menu, and functionality.

As one of India’s biggest online stores with everything from décor to fashion, adding a PWA meant that the retailer could reach more people. The results- a 40% increase in engagement and a 70% increase in the conversion rate. Since it works offline, the PWA re-engages users, providing a consistent performance that keeps visitors on the site longer even with weak network connections.
As with anything you intend to develop or implement, your first duty to your business is to ensure that you can demonstrate what kind of gaps the AMPs or PWAs fix and what benefits you think they’ll bring.
After you know what benefits you can/intend to derive, you can move on to examining which one would work best for your business overall. For eCommerce users, the answer usually emerges as PWAs, due to the versatility, which online stores need.
An interesting thought arises; why pick just one when you can have AMP and PWA together?
There is an interesting concept combining AMPs and PWAs, to make PWAMP. Here’s how that works, in summary:
- A visitor discovers content from a different channel, which takes them to an AMP page. They load super-fast, which means the engagement is instant.
- The page installs the service worker and starts the PWA in the background as soon as the user lands.
- The next click brings the user to the PWA for a richer, more dynamic experience.
Finally, your last move, which determines how all of this works out, is to pick the most suitable and experienced developer(s) who will bring it all to life.
How to Start With AMP and PWA Together
Dominate Search Engines
Don't let your products go unnoticed. Implement the latest SEO trends and watch your visibility soar.


Each option offers users an enhanced experience, just delivered differently and with different ends in mind. To know which one would be useful to you, it would be important to talk about the trends of each.
Let’s start.
Trends Around PWA and AMP
- The latest HTML framework enabled the microphone to power voice-activated interactions with the PWA.
- Accessing information offline is what may make a customer stay. Error pages caused by weak network connections won’t show immediately. People get annoyed when they see that error page, even if their network is the problem. PWA reduces that friction while using up 25 times less space than a native app.
- PWAs can push notifications, something that only native apps could do. With this, you can power campaigns that would otherwise have been previously impossible without native app users.
- Touch gestures- Adding elements to a website that users can interact with using touch is a great way to engage with them and deliver rich content.
PWAs
- AMP web pages are more SEO-friendly and get high importance in SERP rankings for all devices. It drives traffic to the website and is preferred by Google.
- Google launched AMP for emails recently, making emails more engaging. Instead of relying on one CTA, it is now easier to interact with and use other email functions.
- AMP has a clear format that lends itself to advertisements, which is great for operations whose main source of profit is ad revenue.
AMPs
There are different versions of Magento 2 that impact the cost. Magento 2 Open Source is free, and anyone can download it effortlessly from the website. However, you have to cover things like hosting, design, and development.
The paid Magento 2 is around $22,000 per year for licensing. With Magento 2 Commerce, you are looking at from $40,000 per year up to $190,000.
Let’s look at Magento’s mobile app (PWA vs AMP) cost, which hovers around $2,000 with design fees. If you want it customised, then prices can reach up to $8,000, but some can keep it much lower. It just depends on how many perks you want in the app and how intricate you want the entire design to appear. Honestly, these figures are just a ballpark. There is no hard and fast rule for knowing exactly how much it’s going to cost because it ultimately depends on the app that you are envisioning.
Without having a baseline of the cops of the project, it becomes difficult to pinpoint a steadfast cost.
Dive Deep Into Magento 2 Mobile Costs | PWA vs AMP
As the differences demonstrate, PWAs and AMPs were built with different ends in mind, but all about optimizing an experience. However, their benefits are subject to the line of business you’re in. You might even opt for AMP and PWA together.
If it’s a publication and mostly reading (like news or a blog), then you know that AMPs offer the best grounds for ad placement and load rapidly to engage visitors.
At Web Meridian, we are a team of development experts specializing in business and tech consulting. We have experience working with businesses of all sizes, with different goals in mind to optimize business operations in all departments.
We can augment what you have, optimize existing solutions, build new solutions from scratch, work with offline and online businesses and build custom solutions upon request.
Please book a consultation with us today to find out more.
Summary
Don't Let a Complex Admin Panel Slow You Down
We'll build a user-friendly admin for easy order processing and enhanced marketing and sales opportunities.

In our article about PWA, we covered crucial topics such as PWA benefits and pitfalls as well as best practices. Explore more opportunities to use AMP and PWA together.