Been searching for an easy-to-follow guide on how to change or install Magento theme? Your search ends here. We’ve put together a step-by-step manual with visuals and FAQs to make this process a breathe.
The skilled help is shared by Aleksei Tarasov, a Certified Magento Expert and experienced Project Manager with over 5 years in the eCommerce industry. He gladly helped us answer the top 10 questions about Magento themes, providing insights for shop owners, shop administrators, project managers or even developers.
- Magento Theme Q&A Session with Aleksei Tarasov
- Q&A Session: Multi-Vendor Magento Themes
- Magento Themes: Conclusion
Get A Magento Expert Consultation
Our Adobe Business Practitioner conducts site audit to optimize your eCommerce weaknesses.

Magento Theme Q&A Session with Aleksei Tarasov
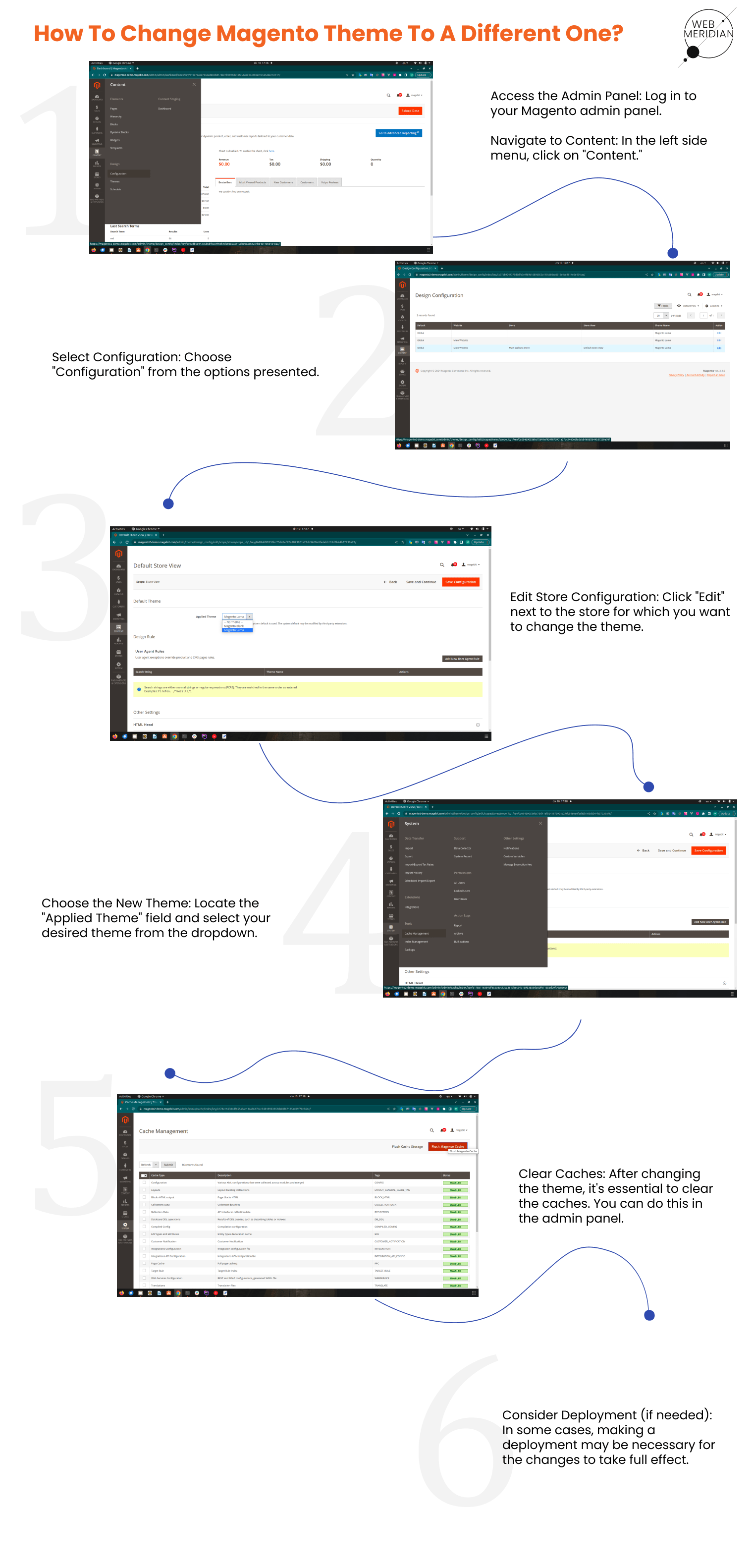
Q1: How to change Magento theme to a different one?
Actually, it’s pretty easy. Here’s a step-by-step guide:
- Access the Admin Panel: Log in to your Magento admin panel.
- Navigate to Content: In the left side menu, click on “Content.”
- Select Configuration: Choose “Configuration” from the options presented.
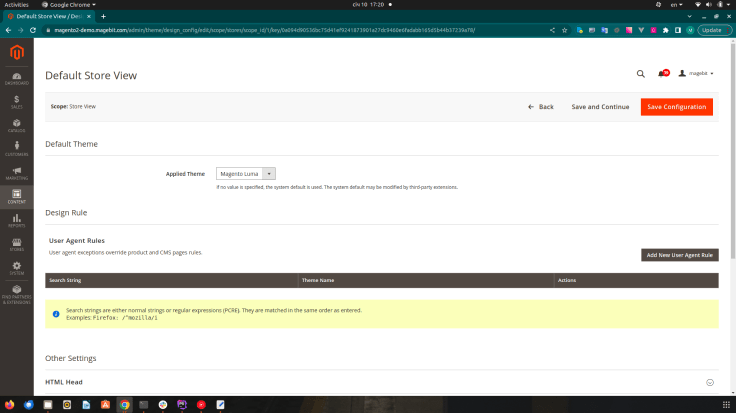
- Edit Store Configuration: Click “Edit” next to the store for which you want to change the theme.
- Choose the New Theme: Locate the “Applied Theme” field and select your desired theme from the dropdown.
- Clear Caches: After changing the theme, it’s essential to clear the caches. You can do this in the admin panel.
- Consider Deployment (if needed): In some cases, making a deployment may be necessary for the changes to take full effect.
Following these steps, ensures a smooth way to change theme.

Q2: What are the steps to install Magento theme?
There are 2 ways to install Magento theme: manually or via Composer, depending on whether the theme is distributed as a set of files or a Composer package. Though Composer offers a straightforward method, not all themes are available in this format, necessitating manual installation at times.
Manual Installation:
- Upload Theme Archive. Use an SFTP client to upload the theme archive (e.g., .zip, .tar) to your Magento user’s home directory.
- Extract Archive. Unpack the archive in a separate folder to review its contents before copying to the Magento filesystem.
- Copy to Magento Directory. Copy theme files from the extracted folder to the Magento directory, typically stored in app/ and pub/ folders.
- Change Magento Mode. Switch to developer mode, clear generated classes, and execute necessary commands to set up the theme.
- Install Theme via CLI. Run commands like `php bin/magento setup:upgrade` and `php bin/magento setup:static-content:deploy -f`.
- Verify and Apply Theme. Log in to the admin panel, enable the theme for your store view, and save configurations.
Installation via Composer:
- Install Magento Theme. Add the theme using its Composer name to composer.json and update dependencies with `composer require`.
- Verify and Apply Theme. Confirm successful installation and apply the theme using the steps outlined in the manual installation.
Revamp Your Store with the Latest Magento Version!
Upgrade to the latest version, resolve compatibility issues, and leverage top-notch applications and integrations.

Q3: How to figure out which theme is already installed on a Magento website?
To identify the installed theme, navigate in the admin panel: Content → Design → Configuration. From there, click the ‘Edit’ button in the ‘Action’ column corresponding to your preferred store view.

Q4: Is it possible to choose a specific page or section to change theme? So the website has a few themes at the same time.
No, it is not possible to select a specific page or section for changing the theme. However, you may apply different themes for different stores. For instance, you can use “Theme A” for your store in English and “Theme B” for the store in German.
Q5: What kind of conflicts or problems may arise when changing themes?
The process to change theme is full of pitfalls and it depends a lot on how the theme has been installed. Most common problems fall into the following groups: Styling Inconsistencies, Functionality Issues, Customization Challenges, and Compatibility with Extensions.
In my experience, the fundamental problem arises when using Virtual Type, leading to potential functionality issues. Additionally, problems may arise with imported blocks and other elements, causing the deletion of previously existing blocks.
Q6: Can I change theme on my own, without technical expertise or the assistance of specialists?
Yes, you can change theme in the admin panel. But what needs to be done before this?
The theme needs to be installed on the server, and this is impossible without technical knowledge. For example, to manually install Magento theme, you need to go to the server, add the theme archive to the specific location and unpack it. Then, you need to do the deployment, and for this you need to execute a list of commands:
php bin/magento maintenance:enable
rm -rf var/di/* var/generation/* generated/* var/cache/* var/page_cache/* var/view_preprocessed/* var/composer_home/cache/*
#composer update
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy -f
php bin/magento indexer:reindex
php bin/magento cache:clean
php bin/magento cache:flush
php bin/magento maintenance:disable
So you definitely need some technical knowledge here in order not to mess up.
Q7: What mistakes do specialists make when changing a theme?
Basically, no mistakes happen if you work with professionals. But there are exceptions, when you need to install themes developed by incompetent teams. This is when unpredictable issues happen, related to:
- CSS Styles and Design
- Functionality Issues
- Extensions Compatibility
- Responsive Web Design
Get an eCommerce Expert Consultation
Our Adobe Business Practitioner will audit and optimize your site for robust performance.

Q8: How to adjust or change the colour scheme?
This is done only in code (usually the entire CSS) and mainly not for the whole theme, but for some specific elements on the pages. There are themes that have custom settings for changing colours, then this can be done directly in the admin panel, without technical knowledge.
Q9: How do I modify the fonts or other text styles in the Magento theme?
This is typically done through the code. However, for static pages using Page Builder, you can achieve this by making changes within Page Builder for a specific page.
Q10: How can I ensure that the new theme is properly displayed across various devices (responsive design)?
If the theme initially provides responsive design, then it’s pretty straightforward. Simply view the site on the devices you are interested in. It’s also a good idea to check for cross-browser compatibility using https://www.browserstack.com/.
Q&A Session: Multi-Vendor Magento Themes
Q1: How can I customize the Magento theme to allow different merchants to create their own store designs?
Here’s a general guide to help you get started:
- Enable multi-vendor functionality.
- Choose a Magento theme that is highly customizable and supports the features required for multi-vendor functionality.
- Provide a user-friendly design customization interface that allows merchants to change the appearance of their store.
- Use Magento’s theme options and customisation settings. Ensure that these options are easily accessible to retailers.
- Allow merchants to add custom widgets and blocks to their store pages.
- Provide custom CSS and JavaScript injection.
- Create a template hierarchy that enables merchants to override certain templates on their shop pages.
- Ensure responsiveness.
- Implement role-based access control.
NOTE: Always backup your website before making significant changes, and consider consulting with a Magento developer for more complex customizations.
Q2: What are the top Magento themes for multi-vendor marketplaces?
These TOP Magento themes are designed specifically for multi-vendor marketplaces. They offer a clean and responsive design, support multiple layouts, and include various customization options.
Here are the best Magento themes with multi-vendor functionality, according to WebMeridian experts:
- Marketplace Multi-Vendor Magento 2 Theme by Magentech;
- Market – Premium Responsive Magento 2 and 1.9 Store Theme by Magentech;
- eMarket – Multi-purpose MarketPlace Magento 2 Theme (Magento 2) by Cmsideas;
- Marketplace Multi-Vendor Magento 2 Theme by LandOfCoder;
- Porto – Ultimate Responsive Magento Theme by SW-THEMES;
- Molla – Multi-Purpose Magento 2 Theme by ArrowHiTech.
Q3: How to resolve incompatibility between Magento theme and multi-vendor extensions?
- Before purchasing or installing any extension or theme, make sure they are compatible with one other.
- Ensure that you are using the latest version of Magento and that both the multi-vendor extension and theme are updated to their latest versions.
- Review the system requirements for both the extension and the theme.
- You can try employing compatibility patches, which resolve issues when using their products with specified themes or plugins.
- If you have technical expertise or have access to a developer, consider making custom code modifications to either the theme or extension.
- Check Magento Marketplace or other reliable sources for third-party solutions.
Keep in mind that you should make backups of your Magento store before making any major changes. Furthermore, always conduct comprehensive testing after making any modifications to confirm that compatibility concerns have been effectively handled without creating new difficulties.
Q4: How to solve the performance issues of the multi-vendor marketplace associated with a huge number of merchants and their unique designs?
The problem of multi-vendor marketplace performance is one of the most popular and painful for owners. Here are tech aspects you should consider to optimize to address performance concerns:
- Optimize server resources, adjust PHP settings, and configure the database server appropriately.
- Use a Content Delivery Network (CDN) to deliver static content such as images, stylesheets, and scripts across several servers worldwide.
- Full-page caching, object caching, and opcode caching can be utilized to store and retrieve frequently accessed data more efficiently.
- Optimize and compress images to reduce file size while maintaining quality.
- Implement lazy loading for images and other non-essential resources.
- Regularly clean up unnecessary data and logs.
- Minify HTML, CSS, and JavaScript files.
- Implement asynchronous loading
- Consider extending your infrastructure horizontally by adding new servers or vertically by updating current ones.
- Provide CDN for merchant assets. This way, their custom elements can be delivered efficiently to users across the globe.
Magento Themes: Conclusion
First and foremost, sincere appreciation to Aleksei Tarasov, our Certified Magento Expert and seasoned Project Manager, for generously sharing his insights and answering the top 10 FAQs. Navigating the complexities of Magento themes has been made possible through his expertise.
Remember, a seamless theme transition demands a careful balance of technical knowledge and strategic planning. As you start this process, stay informed, stay meticulous, and leverage the insights shared here to work with your Magento theme.
For any lingering questions, reach out to Aleksei Tarasov and WebMedian’s Team, the experts behind Magento. Happy theming!