Progressive Web App definition and why use PWA you can find out in our previous article – PWA vs. AMP that covers:
- Comparison of AMP and PWA eCommerce
- Opportunities to use PWA and AMP together
- Recommendation of our experts on what to choose for your eCommerce business
- Tips on how to increase mobile sales with the usage of PWA and AMP together
In this article, you’ll find insights from global brands that changed their game with PWAs. We are focusing on PWA for Shopware, what they offer a business, how they’ve worked for other established businesses we all know and frequent, as well as the benefits you can get.
It is not just about focusing on what they have done well, but what they did not do well to avoid falling into the same pit.
This article will look at the PWA for Shopware 6, the best of the PWA eCommerce landscape, how successful businesses have used them, and hopefully, get you started in this journey to enjoy the Progressive Web App benefits attaced.
- How PWA for Shopware Can Work with eCommerce
- PWA for Shopware vs Native Apps
- PWA for Shopware 6
- Advantages and Disadvantages of Shopware PWA
- Worldwide Brands That Used PWAs to Optimise Operations
- Progressive Web App Benefits and Pitfalls for eCommerce Site
- Key Takeaways
- Final Thoughts About Shopware PWA
Is Your Site Struggling To Keep Up With Mobile Demands?
Need help keeping your website mobile-friendly? Our cutting-edge PWA development for eCommerce stores is the ultimate solution.

The market’s reaction to the need for web pages that feel like native mobile apps is PWAs. Technology has advanced to the point where you can make this a reality.
Why is PWA going forward?
PWA storefronts are mostly chosen by eCommerce companies because they need lower development costs and offer customers a responsive, quick, and app-like experience across all touchpoints.
How PWA for Shopware Can Work with eCommerce
Progressive web applications are a web development technique that allows you to create online applications that look and feel like native mobile apps while still leveraging web technologies like JavaScript, CSS, and HTML.
By being reachable on a mobile home screen, PWAs deliver a native-like experience by allowing offline app access and push notifications.
PWAs are expected to eclipse native applications shortly. As a frontend, the PWA provides a brand with a quick, responsive, and app-like experience that can be linked to commerce tools and services via APIs to boost conversion.
What is a Progressive Web App (PWA)?
A comparison of PWAs vs AMP, native applications, and responsive webpages reveals that a PWA eCommerce includes the benefits of both systems and spans the entire spectrum.
PWA for Shopware vs Native Apps

Vue Storefront is Shopware 6‘s first unique PWA. Vue.js, a well-known web framework, is being used to construct the solution. It may be implemented independently of the platform and linked to various backends through API.
Vue Storefront is an eCommerce progressive web app (PWA) framework. It’s designed to provide a user interface for an online store and works with any backend (like Shopware backend or Magento). Because it provides all of the benefits of a PWA, it’s also utilised to enhance the shopping experience and customer engagement. Its popularity has been quickly expanding among online business owners and developers since April 2017. Vue Storefront receives testing and code patches on rapid notice due to the growing developer community and open-source code.
The only market-proven PWA storefront is Vue Storefront. It has been used to create over 20 PWA projects for well-known businesses. Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero, and others are among them.
Here are some technical reasons why Vue Storefront is better for Shopware 6 websites:
- Vue Storefront and Shopware both utilise Vue.js as their frontend technologies. What does it provide us with? A good illustration is that it’s always simpler to work together when you speak the same language. This is true not only for conventional human communication but also for the interaction of various software components. As a result, the interaction between Vue Storefront and Shopware is becoming more straightforward and stable.
- Every modification made to the shop is instantly reflected in the PWA.
- Vue Storefront and Shopware 6 are both from the same vendor. Imagine you have a technical issue with your shop, and either Shopware or PWA might cause it. If you’re using a third-party PWA, the only thing their developers can do is repair the problem on their end or direct you to Shopware support. If you employ a native PWA, however, Shopware’s developers can give you extensive support for both their CMS and PWA.
- Between Shopware and PWA, there is no further middleware. Adapters for PWA integration are used by other platforms as a middleware for exchanging data between the PWA and the Shopware CMS.
PWA for Shopware 6
Advantages and Disadvantages of Shopware PWA
Get A Magento Expert Consultation
Our Adobe Business Practitioner conducts site audit to optimize your eCommerce weaknesses.

| Progressive Web App Benefits | PWA Cons |
|---|---|
| Reliability. Even if you have a terrible online connection or are offline, PWAs run smoothly and quickly. | Here are some of the challenges you could encounter after using PWA for Shopware: |
| Speed. When processing material, PWAs ensure outstanding performance. PWA technology enables a much quicker response to user requests than traditional web pages. | Some operating systems, browsers, and devices currently only support a subset of PWA functionalities. |
| User loyalty over time. PWAs provide essential core functionalities that effectively meet user requirements. Customers may make use of advanced features while also promoting their enterprises in the long run. | The number of offline functions is restricted. |
| PWA apps may be downloaded to smartphones, tablets, laptops, and desktops. PWA is supported by almost all operating systems. | You won't be able to make full use of iOS since the system version must be 11.3 or above. There are also limitations for functionality like Siri, In-App payments, and so forth. |
| A PWA for Shopware does not need users to download or install anything. Updates are also deployed instantly, unlike a native smartphone app. | PWA for Shopware has been known to boost battery usage. |
| Because a single PWA may run on both iOS and Android devices, online businesses don't have to spend a lot of money on mobile apps. | |
| PWAs are much smaller than native mobile apps since they take advantage of the browser's capabilities. As a consequence, the installation is quick since all of the required components are already stored in the cache when the visitor first visits the page. | |
| Offline access to the resource is ensured by the caching mechanism and Service Worker. | |
| PWAs may be installed in two methods as of 2019: without using app stores or through app shops such as Google Play Store, Apple App Store, and others. | |
| All other PWA features, such as pop-up alerts and offline access, will operate even if the app isn't installed. | |
It’s usually a good idea to look at real-world applications and outcomes when addressing the question “What is a Progressive Web App?” Here are a few well-known brands that have had remarkable success using PWAs.
Worldwide Brands That Used PWAs to Optimise Operations
AliExpress is a worldwide marketplace with a three-fold increase in mobile commerce sales compared to the whole eCommerce industry. Because the web was not as quick as the mobile app, the firm was unable to recreate this level of success.
The firm created an app but had difficulty persuading consumers to download and utilise it. As a result, they chose a cross-browser PWA that combined the finest of their app with the web’s vast reach.
The changes:
- The conversion rate for iOS increased by 84 per cent.
- It acquired 104 per cent more new users across all browsers.
- It increased the number of pages visited per session for all users across all browsers by a factor of two.
- Across all browsers, users spent 74% more time each session.
AliExpress – Monthly Traffic (666.5M)
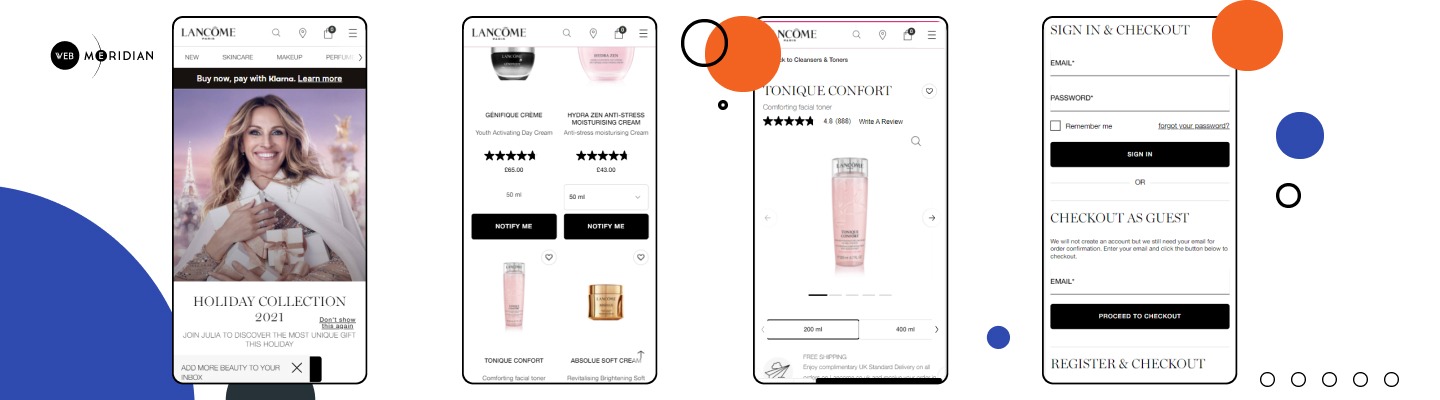
Lancôme specialises in high-end French fragrances and cosmetics. Although the company’s mobile site saw growth, it noticed that mobile conversion rates did not match those of desktop users. When buying on a mobile device, customers had difficulties.
As a result, the firm decided to focus on the mobile web, which would provide a quick and interesting experience. It did it by utilising PWA technology to provide consumers with an immersive experience similar to that of applications. The statistics demonstrate a drop in bounce rates after adopting the mobile experience across the board.
The changes:
- The number of mobile sessions increased by 51%.
- The bounce rate has decreased by 15%.
- The number of conversions increased by 17%.
- The time it takes for a page to become interactive has been cut in half.
Lancôme – Monthly Traffic (74.3K)

Flipkart has a lot of competition as India’s leading e-commerce site, considering the country’s population of over a billion people. The firm started with an app-only strategy, which it eventually abandoned since it couldn’t give the same experience on its mobile website.
Flipkart needed to target the mobile market, so it began developing Flipkart Lite, a Progressive Web App (PWA) that combines the greatest features of the web with those of Flipkart’s original app.
The changes:
- The average amount of time people spend on the site has increased from 70 seconds to 3.5 minutes.
- Users spend more time on the site overall.
- The re-engagement rate increased by 40%.
- Those that were directed through Add to Homescreen had a 70% higher conversion rate.
Flipkart – Monthly Traffic (258.4M)
Forbes, a well-known American business magazine publishes biweekly and has unique articles in marketing, investing, finance, and industry.
The way Forbes presented this material to readers online has changed thanks to Progressive Web Applications. Not only did the publishing improve and speed up the delivery of pictures, but it also improved the navigation experience across all devices. Forbes employs the PWA strategy to ensure that consumers receive engaging content after installing the subject or topic of their choice.
Users may be notified immediately when new content is published by the publisher.
The changes:
- Ad viewability increased by 20%.
- The level of engagement increased by 100%.
- There was a 33% increase in sessions per user.
- A 3x increase in scrolling depth.
Forbes – Monthly Traffic (123.6M)
Many people use Twitter to keep up with what’s going on globally. On the mobile web, Twitter tried to re-engage users. Twitter employs web push notifications, which occur even when the browser is closed, on par with native app notifications.
It also created Twitter Lite, which is designed to consume less bandwidth by default, displaying smaller media resources and relying on cached data whenever available. Image optimisation and adjustments are also included to reduce mobile data use to a minimum.
Soon after converting to the PWA method, social media began to notice the benefits of progressive web apps.
The changes:
- The number of pages every session increased by 65 per cent.
- The number of Tweets sent increased by 75%.
- The bounce rate has decreased by 20%.
Twitter – Monthly Traffic (4.3B)
Users may pick partners by swiping left or right on this location-based social search smartphone app and then engage in talks if they match (swipe right on each other).
The app now features a new Progressive Web App (PWA) that is available to all users on desktop and mobile. It employs approaches to improve JavaScript speed, Service Workers to strengthen the network, and Push Notifications to increase engagement. When evaluating the idea before full execution, PWA eCommerce installations may be evaluated utilising some basic functionalities.
Swiping, session lengths, and messaging on Tinder have all improved.
The changes:
(*Exact figures aren’t available, but the following metrics improved)
- Users used the web to communicate more than they used native apps.
- User sales surpassed those of native apps.
- On the web, users modify their profiles more than on native apps.
- When compared to native apps, online sessions improved.
Tinder – Monthly Traffic (43.2M)

In 2015, the American coffee chain launched a smartphone ordering app. Change became inevitable over a while as both developing and existing markets grew. The new platform was created to cater to everyone.
The business designed a performant PWA with dynamic features on the web platform to give it a native feel.
The ordering mechanism was also improved to make it easier to use. Starbucks ended up with a PWA that is performant, intuitive, and quick and has the look and feel of a native app.
The changes:
- A Progressive Web App (PWA) that feels and looks like a native app
- Even if they don’t have stable internet connectivity, emerging markets can use the new web app.
- Customers may easily modify their meal and drink orders.
Starbucks – Monthly Traffic (36.3M)
Don't Let Peak Seasons Overwhelm Your Site!
Say goodbye to site crashes during discount seasons. Hire Magento expert and Adobe Business Practitioner whose will audit and optimize your site for robust performance

After reviewing some of the success stories, it’s apparent that providing more fluid, native-like experiences across all platforms is the way to go.
Successful Shopware PWA implementors have noted the following main benefits:
Progressive Web App Benefits and Pitfalls for eCommerce Site
By design, PWA eCommerce caters to any consumer on any platform. They adapt better to screen size fluctuations, allowing you to reach out beyond the restricted reach of native apps to engage as many people as possible. If you’re prepared, having more users works in your favour.
Expanded Audience
PWAs are designed to be responsive. Multiple layouts are provided, which alter to accommodate different screen sizes and resolutions. A positive experience boosts revenue and encourages people to return.
Dynamic
Developing an app from the ground up for both platforms necessitates professionals with a wide range of languages and expertise. You’ll need a developer that knows HTML, JavaScript, and CSS to create a PWA. As a result, you’ll need fewer developers; whether you need more than one depends on your choices.
It Requires Less Time and Money to Develop a Product
When people are looking for a location to shop, site speed is a decisive factor. If you don’t follow the 3-second rule, you can lose a lot of users. Caching and other processes used by PWAs to reduce friction and increase site performance are well-understood.
Increased Speed
Because of the speed and accessibility that PWAs provide, companies that utilise them provide a better experience, causing visitors to remain in the store longer, look at more products, and, as a result, increase conversions across several browsers.
Higher Conversion Rate
- PWAs allow you to reach a larger audience, convert more visitors, and increase revenue.
- Building a PWA is less expensive than developing native apps from scratch for all platforms.
- Until they converted to a ‘universal’ solution, many of the firms we looked at were experiencing greater bounce rates, quality difficulties on mobile platforms, poor speeds, difficulty in content delivery optimisation, and more.
Key Takeaways
It is no longer a secret that mobile is critical to eCommerce. A business will typically not perform well if it does not have an audience unless there are unusual mitigating circumstances.
The value and impact of an immersive, native-like, and seamless experience on customers cannot be overstated. If you’re unsure about the benefits of progressive web apps, start with minor steps like “Add to Home Screen” and “Push Notifications” to see what happens, as complete PWA development may seem intimidating.
Assume you’re seeking a capable developer team to deliver Progressive Web App development. In such a scenario, WebMeridian is well-versed in the subject and is ready to assist you.
We create robust and performant PWAs that can boost sales and improve the overall user experience across all platforms. We’ve worked with both new and established companies, as well as offline and internet enterprises, so we’re well-versed in this field. Furthermore, we think we can provide the skills your company requires.