- Setting Up The Environment
- Less Files: Uses, and Location
- jQuery Widgets in Magento 2
- Mixin js and Required-config.js
- Effortless Site Optimization
- Summary
Get an eCommerce Expert Consultation
Our Adobe Business Practitioner will audit and optimize your site for robust performance.

- sudo apt install nodejs
- sudo apt install npm
- nodejs -v
- npm install -g grunt-cli
- package.json.sample to package.json
Gruntfile.js.sample to Gruntfile.js
grunt-config.json.sample into grunt-config.json - cd <your_Magento_instance_directory>
npm install - dev/tools/grunt/configs/themes.js
<theme>: {
area: '<area>',
name: '<Vendor>/<theme>',
locale: '<language>',
files: [
'<path_to_file1>', //path to root source file
'<path_to_file2>'
],
dsl: 'less'
}
In the dev/tools/grunt/configs/themes.js root folder you can find a default file. This file contains the backend theme build, Blank or Luma. You can open this file and write a theme, as in the code above. You can also run grunt exec and grunt watch.
WebmeridianEn: {
area: 'frontend',
name: 'Webmeridian/WebmeridianTheme',
locale: 'en_US',
files: [
'css/styles-m',
'css/styles-l',
'css/mystyles'
],
dsl: 'less'
},
grunt exec && grunt watch
This can be used to compile themes. You need two files (‘css/styles-m’ and ‘css/styles-l’) to compile.
Setting Up The Environment
<theme_dir>/
├── <Vendor>_<Module>/
│ ├── web/
│ │ ├── css/
│ │ │ ├── source/
│ ├── layout/
│ │ ├── override/
│ ├── templates/
├── etc/
├── i18n/
├── media/
├── web/
│ ├── css/
│ │ ├── source/
│ ├── fonts/
│ ├── images/
│ ├── js/
├── composer.json
├── registration.php
├── theme.xml
Magento_Checkout/web/css/source/_module.less
Use _module.less when you want to make significant style changes to a module, and use _extend.less for smaller changes. You can see more examples of how to override component styles on the site linked above.
Magento_Checkout/web/css/source/_extend.less
Magento_Checkout/web/css/source/module/_new-styles.less
@import ‘module/_new-styles’
& when (@media-common = true) {
body {
background: blue;
}
}
lib/web/css/source/lib/_responsive.less
The Blank and Luma themes use Less variables to implement the following breakpoints:
- @screen__xxs: 320px
- @screen__xs: 480px
- @screen__s: 640px
- @screen__m: 768px (in the Blank and Luma themes, this breakpoint switches between mobile and desktop views)
- @screen__l: 1024px
- @screen__xl: 1440px
.media-width(@extremum, @break) when (@extremum = 'max') and (@break = @screen__s) {
// your code
}
& when (@media-target = 'desktop'), (@media-target = 'all') {
@media only screen and (min-width: @screen__m) and (max-width: (@screen__xl - 1)) {
// styles for breakpoint >= 768px and < 1440px
}
}
.media-width(@extremum, @break) when (@extremum = 'min') and (@break = @screen__m) {
// your code
}
_buttons.less ->
_buttons_extend.less
Less Files: Uses, and Location
- Accordion widget
- Alert widget
- Breadcrumbs widget
- Calendar widget
- Collapsible widget
- Confirmation widget
- Dropdown widget
- DropdownDialog widget
- FolderTree widget
- Gallery widget
- List widget
- Loader widget
- Magnifier widget
- MediaUploader widget
- Menu widget
- Modal widget
- Multiselect widget
- Navigation widget
- PasswordStrengthIndicator widget
- PopupWindow widget
- Prompt widget
- QuickSearch widget
- RedirectUrl widget
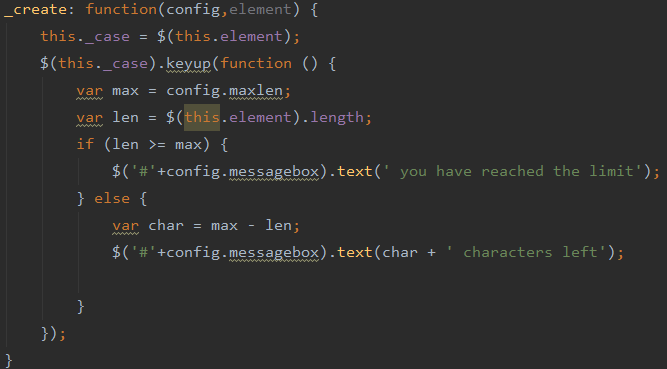
- RemainingCharacters widget
- RowBuilder widget
- Sortable widget
- Sticky widget
- Tabs widget
- ToggleAdvanced widget
- TrimInput widget
A useful link for you is here – Magento 2 Create jQuery UI Widget.
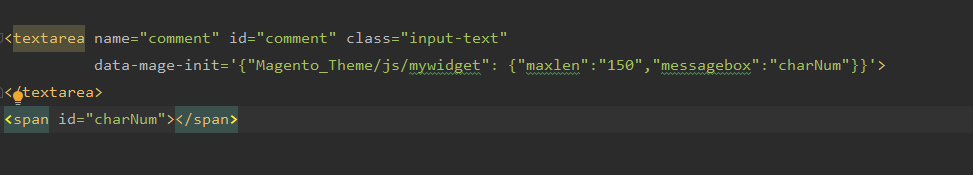
Create custom jq widget
app/design/frontend/<VendorName>/<ThemeName>/Magento_Theme/web/js/mywidget.js

jQuery Widgets in Magento 2
app\design\frontend\<VendorName>\<ThemeName>\Magento_Contact\templates\form.phtml


Explore New Horizons with Reliable Tech Partner
Facing a development resource crunch? Let's unlock the potential for doubled sales, larger projects, and happier clients.

A mixin is a class whose methods are added to, or mixed in with, another class.
A base class includes methods from the mixin instead of inheriting from it. Adding different mixins gives you the ability to add to or augment the behavior of the base class.
Mixin js and Required-config.js
Mixins are declared in the mixins property in the requirejs-config.js configuration file. This file must be created in the same directory where the mixin is declared.
The mixins configuration in the requirejs-config.js uses mixin paths to associate target components with a mixins.
Declaring Mixins
In this section, we’ll describe the general concepts of using the RequireJS library in Magento, with examples. Please refer to the official RequireJS documentation for a more detailed explanation.
RequireJS is a JavaScript file and module loader. It improves perceived page load times because it allows JavaScript to load in the background. In particular, it provides asynchronous JavaScript loading.
RequireJS in Commerce
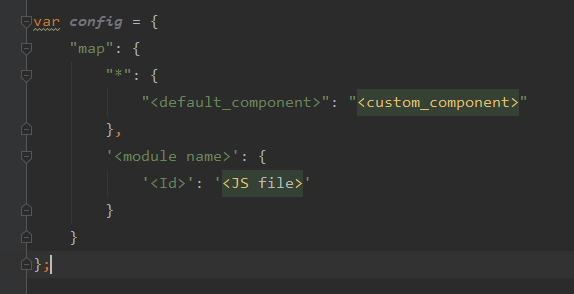
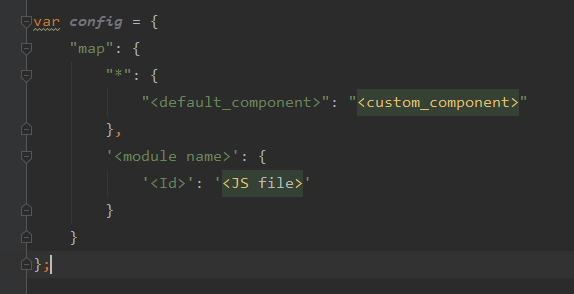
All configuration is done in the requirejs-config.js file. In it is a single root object, config, which contains the configuration options described below. All configuration settings are optional and are used only when required. The following snippet is a sample requirejs-config.js that describes the structure of the file. Example requirejs-config.js file.
var config = {
map: {...},
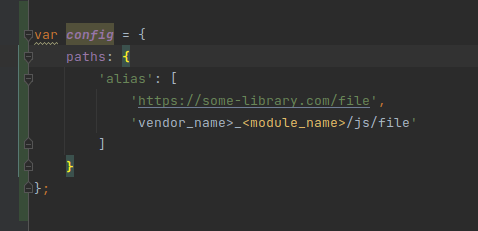
paths: {...},
deps: [...],
shim: {...},
config: {
mixins: {...},
text: {...}
}
}
map: map is used to prefix a module with a different id. Format of map configuration:

RequireJS Configuration in Magento
Don't Let a Complex Admin Panel Slow You Down
We'll build a user-friendly admin for easy order processing and enhanced marketing and sales opportunities.

Used when your required js configurations have dependencies, i.e. you would like to load dependencies before you call the required js define () ‘d. Example:



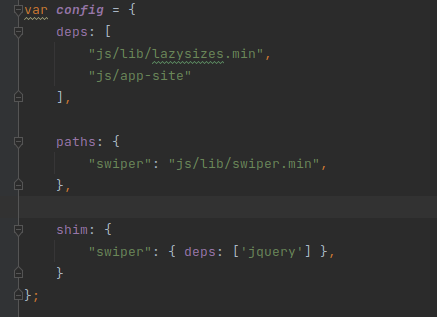
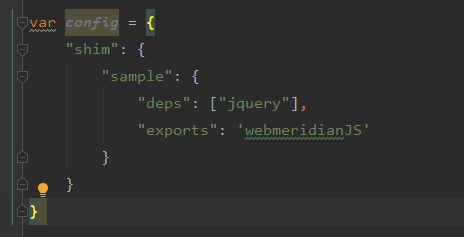
The shim configuration is used to build a dependency on a third-party library, since we cannot change it.
When to use the shim configuration:
- To add a new dependency to a third-party library
- To add a new dependency to a third-party library that does not use an AMD module
- To change the boot order by adding a dependency to a third-party library
When setting a path to an array with multiple script sources, the next script is used as a backup if the first script fails to load.

Deps
text Configuration is used to set security request headers using the text.js file.
Without Cross Origin Resource Sharing (CORS) , you cannot add an X-Requested-With header to a cross-domain XHR request. Set this header to inform the server that the request was initiated from the same domain.
Text
Concerning site optimization, it is all quite controversial since often good optimization requires much time, which is often not available. Also, based on my personal experience, most sites have the wrong configurations, which affects the site negatively. Therefore, the solution in most cases is the initially correctly set-up configuration, which in addition boost the loading speed of your website:
bin/magento config:set dev/js/enable_js_bundling 0
bin/magento config:set dev/js/merge_files 0
bin/magento config:set dev/js/minify_files 1
bin/magento config:set dev/js/move_script_to_bottom 1
bin/magento config:set dev/css/merge_css_files 0
bin/magento config:set dev/css/minify_files 1
Besides, for increasing the speed of the site, it is necessary to use a lazy load library; I use this source. Also, it’s a good practice to preload resources and connect to remote servers; for this, we need to use the module.
Effortless Site Optimization
To sum up, I would like to emphasise that basic optimisation can be done reasonably easily while spending a minimum of time. The most fundamental aspect is to set up a configuration for the site, which in itself already has a positive impact on the speed and performance of the site. Well, and if you install a couple of modules and add libraries, then you can quickly get into the “orange zone” on mobile devices.
Summary
Get A Magento Expert Consultation
Our Adobe Business Practitioner conducts site audit to optimize your eCommerce weaknesses.

Whether you are looking for unique features, considering extension development from scratch, or delivering a bespoke experience to your customers with ready solutions, you can do it with Magento. It allows you to get custom Magento-based modules to meet your unique business needs and requirements.
The total cost of the Magento eCommerce website includes developers’ hourly rates (30$-60$) as well as the scope of work required.